
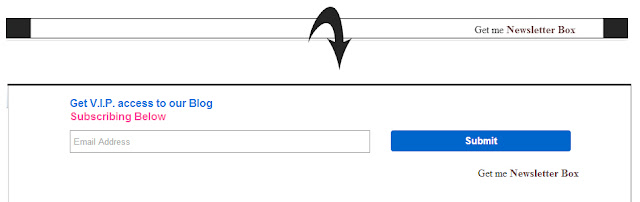
Auto Scroll-out E-mail Subscription Widget for Blogger is a best way to target and capture more subscribers to your Blog. It is another great widget by Prayag. I have done little bit of customization and correction in codes and for the rest whole I give credit to Prayag. Lets's see the DEMO. Now let's see
How To Apply
- Adding Css
- Adding Java-Script
- Adding Html
Adding Css
■ Open Blog Dashboard
■ Open Template → Html Editor
■ Find ( Pressing Ctrl+F) " ]]></b:skin> "
Now add below given code just before/above it.
■ Open Template → Html Editor
■ Find ( Pressing Ctrl+F) " ]]></b:skin> "
Now add below given code just before/above it.
#slider{ position:fixed; top:-125px; right:0px; height:140px; width:100%; background-color:#fff; opacity:0.98; -moz-box-shadow: 0px 0px 8px #ccc; -webkit-box-shadow: 0px 0px 8px #ccc; box-shadow: 0px 0px 8px #ccc; z-index:10000 }
#slider #slider-shell{ width:800px; height:135px;margin:0px auto; position:relative; }
#slider #slider-tab{position:absolute; bottom:0px; right:0px; width:400px; text-align:right; padding-right:10px; cursor:pointer; font-size:1em; }
#syb_embed_signup{ background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
#syb_embed_signup form {display:block; text-align:left; padding:10px 0 10px 3%}
#syb_embed_signup h2 {font-weight:bold; padding:0; margin:15px 0; font-size:1.4em;}
#syb_embed_signup input {border:1px solid #999; -webkit-appearance:none;}
#syb_embed_signup input[type=checkbox]{-webkit-appearance:checkbox;}
#syb_embed_signup input[type=radio]{-webkit-appearance:radio;}
#syb_embed_signup input:focus {border-color:#333;}
#syb_embed_signup .button {clear:both; background-color: #aaa; border: 0 none; border-radius:4px; color: #FFFFFF; cursor: pointer; display: inline-block;font-size:15px; font-weight: bold; height: 32px; line-height: 32px; margin: 0 5px 10px 0; padding:0; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; width: auto;}
#syb_embed_signup .button:hover {background-color:#777;}
#syb_embed_signup .small-meta {font-size: 11px;}
#syb_embed_signup .nowrap {white-space:nowrap;}
#syb_embed_signup .clear {clear:none; display:inline;}
#syb_embed_signup label {display:block; font-size:16px; padding-bottom:10px; font-weight:bold;}
#syb_embed_signup input.email {padding:8px 0; margin:0 4% 10px 0; text-indent:5px; width:58%; min-width:130px;}
#syb_embed_signup input.button {width:35%; margin:0 0 10px 0; min-width:90px; }
#slider #slider-shell{ width:800px; height:135px;margin:0px auto; position:relative; }
#slider #slider-tab{position:absolute; bottom:0px; right:0px; width:400px; text-align:right; padding-right:10px; cursor:pointer; font-size:1em; }
#syb_embed_signup{ background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
#syb_embed_signup form {display:block; text-align:left; padding:10px 0 10px 3%}
#syb_embed_signup h2 {font-weight:bold; padding:0; margin:15px 0; font-size:1.4em;}
#syb_embed_signup input {border:1px solid #999; -webkit-appearance:none;}
#syb_embed_signup input[type=checkbox]{-webkit-appearance:checkbox;}
#syb_embed_signup input[type=radio]{-webkit-appearance:radio;}
#syb_embed_signup input:focus {border-color:#333;}
#syb_embed_signup .button {clear:both; background-color: #aaa; border: 0 none; border-radius:4px; color: #FFFFFF; cursor: pointer; display: inline-block;font-size:15px; font-weight: bold; height: 32px; line-height: 32px; margin: 0 5px 10px 0; padding:0; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; width: auto;}
#syb_embed_signup .button:hover {background-color:#777;}
#syb_embed_signup .small-meta {font-size: 11px;}
#syb_embed_signup .nowrap {white-space:nowrap;}
#syb_embed_signup .clear {clear:none; display:inline;}
#syb_embed_signup label {display:block; font-size:16px; padding-bottom:10px; font-weight:bold;}
#syb_embed_signup input.email {padding:8px 0; margin:0 4% 10px 0; text-indent:5px; width:58%; min-width:130px;}
#syb_embed_signup input.button {width:35%; margin:0 0 10px 0; min-width:90px; }
Adding Java-script
■ Now find ( Pressing Ctrl+F) " </head> "
Add below given code just after/below it.
Add below given code just after/below it.
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js'></script>
<script type='text/javascript'>$(document).ready(function(){function isScrolledDown(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(e=c)}function isScrolledUp(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(d-200>=c)}function bringSliderOut(){$(f).animate({top:0},'fast');$('#slider-tab').text('hide this...')}function bringSliderIn(){$(f).animate({top:-108},'fast');$('#slider-tab').text('Wait! I want to get email updates, bring that back...')}var f=$('#slider');var g=$('#comments');var h=false;var i=false;$('#slider-tab').click(function(){if(!i){bringSliderOut();i=true}else{bringSliderIn();i=false}});$(window).scroll(function(){if(isScrolledUp(g)){if(h){bringSliderIn();h=false;i=false}}else if(isScrolledDown(g)){if(!h){bringSliderOut();i=true;h=true}}})}); </script>
<script type='text/javascript'>$(document).ready(function(){function isScrolledDown(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(e=c)}function isScrolledUp(a){var b=$(window).scrollTop();var c=b+$(window).height();var d=$(a).offset().top;var e=d+$(a).height();return(d-200>=c)}function bringSliderOut(){$(f).animate({top:0},'fast');$('#slider-tab').text('hide this...')}function bringSliderIn(){$(f).animate({top:-108},'fast');$('#slider-tab').text('Wait! I want to get email updates, bring that back...')}var f=$('#slider');var g=$('#comments');var h=false;var i=false;$('#slider-tab').click(function(){if(!i){bringSliderOut();i=true}else{bringSliderIn();i=false}});$(window).scroll(function(){if(isScrolledUp(g)){if(h){bringSliderIn();h=false;i=false}}else if(isScrolledDown(g)){if(!h){bringSliderOut();i=true;h=true}}})}); </script>
Adding Html
You can add this widget to your Blog's top or you can add it just above the post body. But I have kept this widget at the top of Blog. To add it in your Blog
■ Now find ( Pressing Ctrl+F) " <body> "
Now add below given code just after/below it.
■ Now find ( Pressing Ctrl+F) " <body> "
Now add below given code just after/below it.
<div id='slider' style='top: -108px;'><div id='slider-shell'><div id='syb_embed_signup'><form action='http://feedburner.google.com/fb/a/mailverify?uri=' id='syb-embedded-subscribe-form' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=", "popupwindow", "scrollbars=yes,width=550,height=520"); return true' target='popupwindow'><label for='syb-EMAIL'><div style="color:#0079e0">Get V.I.P. access to our Blog<br/><b style="color:#ff599e">Subscribing Below</b></div></label><input class='email' id='syb-EMAIL' name='email' placeholder='Email Address' required='required' type='email' /><div class='clear'><input class='button' id='syb-embedded-subscribe' style='background-color: #0066cc;' type='submit' /></div></form><div class='syb_footer'><small><a id='syb_email_link' target='_blank' href='http://www.stylifyyourblog.com/2012/12/auto-pop-email-subscription-widget-for.html?utm_src=SYB_email' style='padding: 1px 0px 0px 19px;text-decoration:none;'><img src='http://img1.blogblog.com/img/blank.gif' alt='Email Subscription Widget for Blogger' style='border:none' /></a></small></div></div>
<div id='slider-tab' style="color:#000">Get me <b style="color:#654241">Newsletter Box</b></div></div></div>
<div id='slider-tab' style="color:#000">Get me <b style="color:#654241">Newsletter Box</b></div></div></div>
Now hit the Save button and you are ready to attract more subscribers.
If you feel any problem in implementation feel free to contact via comment box
:)











0 comments:
Post a Comment